PHẦN 1. Giới thiệu và định hướng, học HTML, HTML5
Buổi 1. Giới thiệu và định hướng
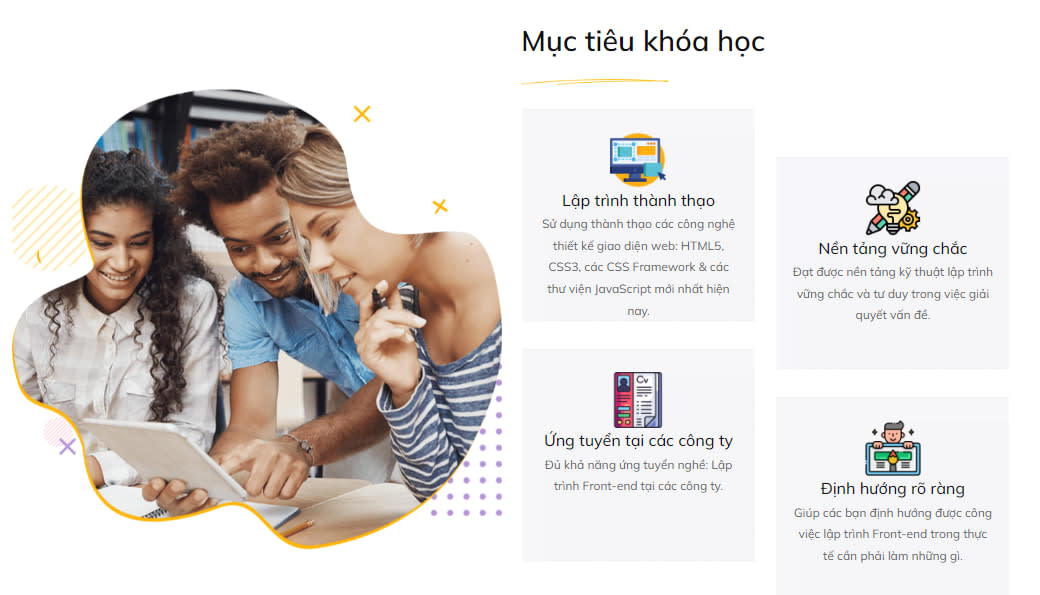
Giới thiệu khóa học và lộ trình học
Giới thiệu công việc Frontend trong thực tế
Giới thiệu UI – UX
Hướng dẫn cài đặt các phần mềm cần thiết
Học HTML: Khái niệm, cấu trúc file HTML và ý nghĩa các thẻ
Buổi 2. Học HTML, HTML5 (Tiết 1)
Tạo Elements, Attributes
Tạo Headings, Paragraphs, Formatting
Tạo Links, Image, Video, Audio, Table, List
Buổi 3. Học HTML, HTML5 (Tiết 2)
Phân loại thẻ block và inline
Class và Id
Nhúng Iframe
Một số thẻ Semantic
Forms: Form Attributes, Form Elements, Input Types, Input Attributes
Bài test trắc nghiệm
PHẦN 2. Học CSS, CSS3, Project mini 1
Buổi 4: Học CSS, CSS3 cơ bản (Tiết 1)
Khái niệm, cú pháp, selectors
3 kiểu insert CSS: External CSS, Internal CSS, Inline CSS
Colors, Backgrounds
Box Model, Borders, Outline, Margins, Padding
Height, Width
Text, Fonts, Icons
Lists, Tables, Display, Position, Z-index
Overflow, Float, Align
Buổi 5. Học CSS, CSS3 cơ bản (Tiết 2)
Combinators
Pseudo-classes
Pseudo-element
Opacity
Attribute Selectors
Units, Specificity, Math Functions
Web Fonts
Buổi 6. Học CSS, CSS3 nâng cao (Tiết 1)
Variables
Box Sizing
Media Queries
Flexbox
Responsive
Buổi 7. Học CSS, CSS3 nâng cao (Tiết 2)
Tập cắt giao diện có responsive
Giao bài project mini 1
Buổi 8. Tổng kết kiến thức đã học và ôn tập lại.
PHẦN 3. Học Bootstrap 4, 5
Buổi 9. Học Bootstrap 4 (Tiết 1)
Giới thiệu và hướng dẫn tích hợp vào web
Dựng layout và sử dụng Grid
Responsive layout
Buổi 10. Học Bootstrap 4 (Tiết 2)
Components: Alerts, Badge, Breadcrumb, Buttons, Carousel, Collapse, Dropdowns, Forms, Modal
Buổi 11. Chữa bài project mini 1
Buổi 12. Học Bootstrap 4 (Tiết 3)
Components: Navs, Navbar, Pagination, Toasts, Tooltips.
Buổi 13. Học Bootstrap 4 (Tiết 4) và hướng dẫn học Bootstrap 5
Một số Utilities phổ biến (của Bootstrap 4): Borders, Colors, Display, Flex, Float, Position, Spacing, Text, Vertical alignment
Hướng dẫn học Bootstrap 5: So sánh sự khác biệt với Bootstrap 4, hướng dẫn cài đặt, hướng dẫn học những phần khác biệt so với Bootstrap 4
Giao bài project mini 2
PHẦN 4. Học GIT, GITHUB
Buổi 14. Học GIT, GITHUB
Học GIT: Khái niệm, các câu lệnh GIT sử dụng phổ biến
Sử dụng GITHUB: Tạo tài khoản và tạo Repository, đẩy code của project mini 2 lên Repository đã tạo, deploy code lên Vercel và Cloudflare
Buổi 15. Chữa bài project mini 2
PHẦN 5. Javascript cơ bản và nâng cao (ES5, ES6+)
Buổi 16. Javascript cơ bản (Tiết 1)
Khái niệm
Variables, Operators
Data Types
Comparisons, Logic Operators
Buổi 17. Javascript cơ bản (Tiết 2)
If Else
Switch Case
Loop For
Loop For In
Loop For Of
Loop While
Break, Continue
Typeof
Buổi 18. Javascript cơ bản (Tiết 3)
Functions
Từ khóa “this”
Try Catch
Buổi 19. Javascript cơ bản (Tiết 4)
BOM: Window, Screen, Location, Popup Alert, Timing
Buổi 20. Javascript cơ bản (Tiết 5)
Khái niệm DOM
DOM Document
DOM Elements
DOM CSS
Buổi 21. Javascript cơ bản (Tiết 6)
Events
DOM Events
DOM Events Listener
Buổi 22. Javascript nâng cao (Tiết 1)
DOM Nodes
Scope
Hoisting, Strict Mode
Modules
JSON, JSON server
Buổi 23. Javascript nâng cao (Tiết 2)
Callbacks
Promises
Fetch API
Async/Await
Buổi 24. Javascript nâng cao (Tiết 3)
Storage API: localStorage, sessionStorage
Cookies
Closures
Giao bài project mini 3
PHẦN 6. Package Managers, BEM, SASS/SCSS
Buổi 25. Package Managers, BEM, SASS/SCSS
NPM, YARN
BEM
SASS/SCSS
Giao bài project mini 4
Buổi 26. Chữa bài project mini 3
Buổi 27. Chữa bài project mini 4
PHẦN 7. ReactJS, Redux, React Router (Project mini 5)
Buổi 28. Học ReactJS (Tiết 1)
Khái niệm, giới thiệu một số dự án thực tế
Hướng dẫn cài đặt
Giải thích cấu trúc thư mục và ý nghĩa các file
Ôn lại Javascript
Buổi 29. Học ReactJS (Tiết 2)
JSX
Components
Props
Events
Buổi 30. Học ReactJS (Tiết 3)
Conditional Rendering
Lists
Sử dụng CSS/SCSS trong ReactJS
Buổi 31. Học ReactJS (Tiết 4)
Hooks: useState, useEffect
Buổi 32. Học ReactJS (Tiết 5)
Hooks: useContext, useRef, useCallback
Buổi 33. Học ReactJS (Tiết 6)
Hooks: useMemo, useReducer
Buổi 34. Học ReactJS (Tiết 7)
Làm bài tập về Hooks
Buổi 35. Học Redux trong ReactJS (Tiết 1)
Khái niệm, cách hoạt động của Redux
Tìm hiểu Actions, Reducers, Store
Buổi 36. Học Redux trong ReactJS (Tiết 2)
Làm bài tập về Redux
Buổi 37. Học React Router
Giới thiệu, hướng dẫn cài đặt
Cách sử dụng components và hooks trong React Router
Giao bài project mini 5
PHẦN 8. Ant Design và Ant Design Charts
Buổi 38. Ant Design (Tiết 1)
Giới thiệu và hướng dẫn cài đặt
Components: Button, Icon, Typography, Grid, Layout, Dropdown, Menu
Buổi 39. Ant Design (Tiết 2)
Components: Checkbox, DatePicker, Form, Input, Radio, Select, Slider
Buổi 40. Ant Design (Tiết 3)
Components: Switch, Badge, Carousel, Collapse, Image, Table, Tabs
Buổi 41. Ant Design (Tiết 4)
Components: Tag, Tooltip, Message, Modal, Notification, Skeleton, Spin